
绘制画像
Emilie 将扫描(素描)的自画像导入 Photoshop, 在画布上选取一个独立图层,画上黄色、蓝绿色和橘色的圆圈,以确保调色板触手可及,同时用各种大小的 Spatter Brush(喷笔)绘制画像的各个部位。

Emilie 创建头部、头发、面部和衬衫的独立图层,并根据需要调整画笔的大小,绘制各个部位。 Emilie 在头发图层上方创建了一个剪贴蒙版,又用白色的细小画笔描绘波浪形的发丝曲线。 绘制完毕后,Emilie 先是隐藏调色板并粗略地勾勒各个图层,随后将图像保存为 JPEG 文件。

对气泡进行动画处理
Emilie 切换到 Animate,创建一系列自头顶浮起的动画气泡。 她创建了一个 HTML5 Canvas 文档,将 JPEG 格式的自画像作为时间轴上的一个独立图层导入。 之后,单击时间轴中的关键帧 49,插入一个空白的关键帧(Insert(插入)>Timeline(时间轴)>Blank Keyframe(空白关键帧)),使得整个动画的时长刚好不到一分钟。
接下来,Emilie 一丝不苟地画出四个独立的气泡序列,并将其制成了动画。 她为 Bubble 1(气泡 1)新建了一个图层,然后以气泡结构为起点,用细画笔画出一个小圆弧, 再添加一个空白的关键帧,使这部分动画的持续时间达到两个帧。

她继续勾勒气泡形成、涨到最大、逸出、随后破裂的各个阶段。 在气泡生命周期的每个阶段,她都把动画的持续时间设置为两个帧,直到动画序列完成、气泡破裂。Emilie 重复这一过程,再创建三个气泡序列,

之后,导出这些序列,以便能在 Photoshop 中完成创作。 她首先导出 Bubble 1(气泡 1)序列。 为进行此项操作,她将时间轴中除 Bubble 1(气泡 1)之外的所有图层全部隐藏。 然后,依次选择 File(文件)>Export(导出)>Export Movie(导出影片),再选择 PNG 序列,把该序列保存到电脑上的对应文件夹中。 重复这一过程,为其它气泡动画创建 PNG 序列。
完善气泡动画
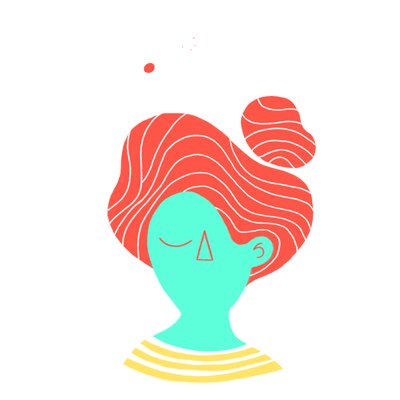
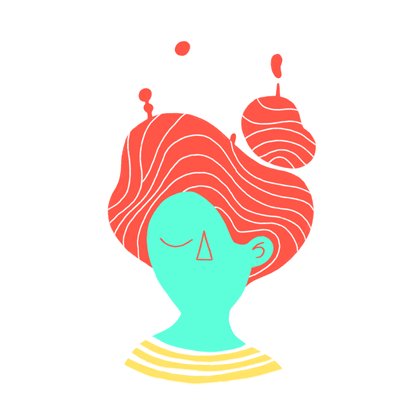
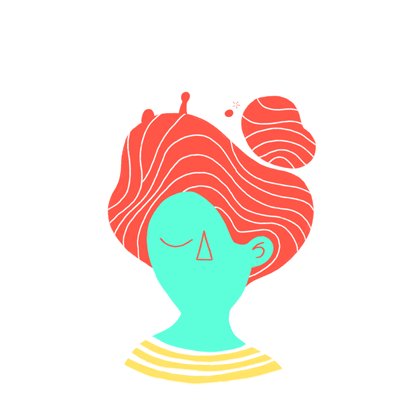
Emilie 返回 Photoshop,对气泡的外观和时间点进行了精细刻画。 她将通过 Animate 制作生成的气泡序列逐一导入(依次选择 File(文件)>Open(打开),然后从 Options(选项)对话框中选择 Image Sequence(图像序列)),并放到画像中的理想位置上。 之后,在时间轴(Windows>Timeline(时间轴))中四处移动这些序列,从而通过变换它们的起止时间点来模拟气泡的随机性。

Emilie 把大部分时间都花在了绘制和填充气泡生命周期的各个阶段。 她从第一个气泡序列入手,添加一个图层,并使用一支橘色画笔给气泡填充上色。 之后,把时间轴微微上移到气泡的下一阶段,添加一个图层,并给下一个气泡结构填充上色。 针对全部四个序列上的每个气泡结构一一执行这个过程。 操作完成后,整个序列的每个气泡流都可能需要用到一组 30-60 个图层,每个图层在时间轴上的时间跨度为两秒。

为画像加上细微的动作
Emilie 为面部、头部、头发、发际线和衬衫添加灵巧的动画效果。 她从面部开始处理,添加一个新图层,画出面部特征。 Emilie 重复这一过程,再创建四个面部图层。 由于每个新图层的画法略有差异,所以经过动画处理之后,会形成闪烁的手绘效果。
之后,Emilie 在时间轴中把五张面部图层复制了足够多次,以填满整个动画序列。 每个图层的时间跨度为两秒。
Emilie 重复这一过程,对头部、头发、发际线和衬衫进行处理——勾勒轮廓、填充上色、复制图层、填充时间轴,使画像的每个部分都有自己的动画。

导出为动画 GIF 文件
画像修改完毕后,Emilie 依次选择 File(文件)>Export(导出)>Save for web(存储为 Web 格式)(旧版),然后选择 GIF,并将其设置为永久循环。

请观看活灵活现的 Emilie 动画自画像。

关于艺术家
Emilie Muszczak 的灵感来自几乎所有类型的艺术形式。她研究并实践了图形、空间和时装设计。她做过绘画、建模、雕刻和写生,并拥有3D动画硕士学位。Emilie 在法国长大,不乏接触艺术文化和教育的机会。但是,当她试图以艺术家的身份谋生时,这也成为了一个竞争领域。最终,她在半个地球之外找到了一份工作,现在在多伦多的一家设计动画工作室工作。
在多伦多,她是她的元素。这是一座充满文化、色彩和品味的城市,艾米莉每天都在这里发现新事物。在头脑风暴之前,Emilie 以一杯茶开始每个项目。无论是在学校、工作、散步还是几乎睡着了,Emilie 都有一本速写本,可以方便地捕捉想法。
Emilie 在色彩鲜艳的协作环境中表现出色。当她确定一个她喜欢的想法时,她会扫描她的画,以便在她的电脑上对其进行改进。她对颜色、纹理和图案进行实验,然后花大量时间完善绘画和动画。








